其實操作起來跟打包擴充功能大同小異,
但若用擴充功能的方式,是找不到佈景主題在哪的。
這邊就提供各位找出佈景主題位置的方式,
不必再一個一個資料夾去翻。
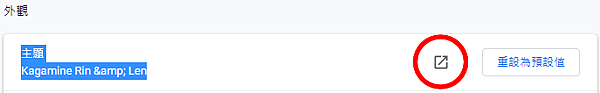
步驟一、先開啟 Google Chrome 的「設定」(chrome://settings/),並點選「主題」

步驟二、Google Chrome 會開啟一個網頁,原本將導向線上應用程式商店,主題卻已下架而找不到。
這時我們將網址上的 ID 給複製下來記住。

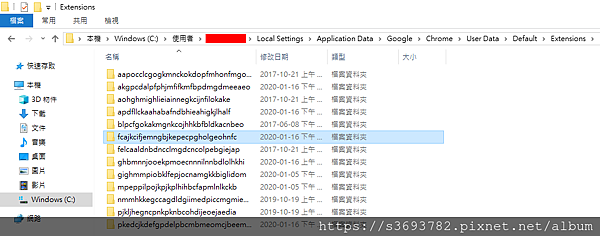
步驟三、前往「C:\Users\使用者名稱\AppData\Local\Google\Chrome\User Data\Default\Extensions」
應該會看到這樣的畫面,接下來找出對應佈景主題 ID 的資料夾

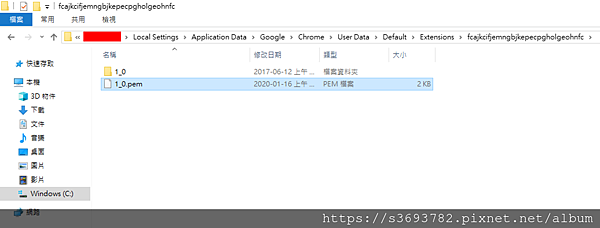
步驟四、點進去之後會是這個樣子,通常僅有數字為名稱的資料夾
在此請先確認是否有「*.pem」的檔案,如果有請刪除

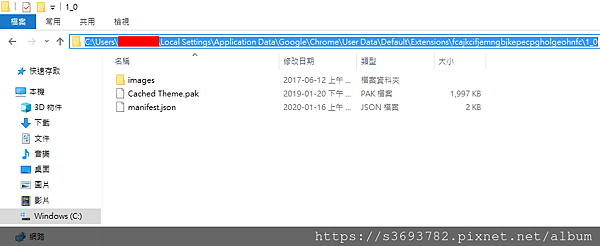
步驟五、之後進入名稱為數字的資料夾,看到這個畫面後,將網址列完整複製下來
如果想要佈景主題的原始圖片,都放在 images 資料夾裡面

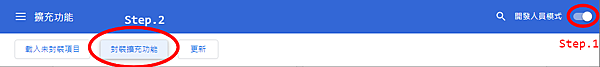
步驟六、回到 Google Chrome 的「擴充功能」,確認「開發人員模式」已開啟,並點選「封裝擴充功能」

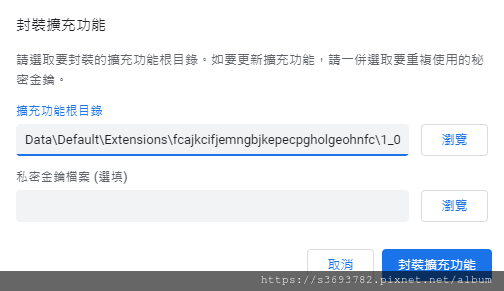
步驟七、在「擴充功能根目錄」貼上步驟五複製的位置

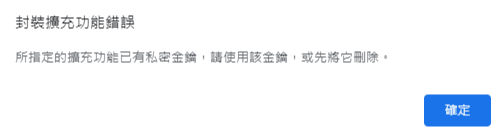
如果顯示這個畫面,請回到步驟四進行操作,刪除私密金鑰檔案再試一次

如果顯示有關「manifest_version」的問題,請參考這篇文章進行處理。
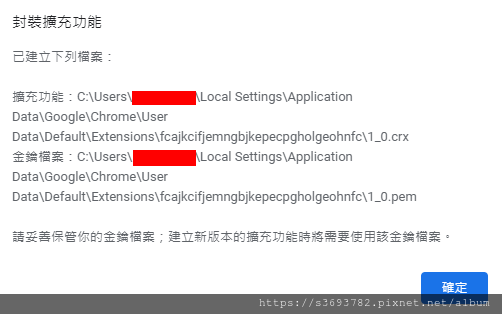
步驟八、正常情況下,會顯示這個畫面,表示打包完成

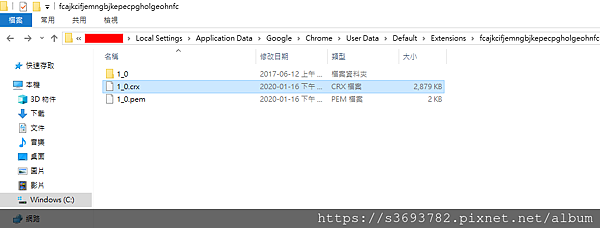
步驟九、回到步驟四舉例的位置,會看到除了數字的資料夾外,多了打包好的 *.crx 檔案跟金鑰檔案

教學就到這裡,這樣備份起來,就不會讓心愛的佈景主題永遠消失了。
如果需要備份擴充功能,請參考這篇文章。
如果已經打包完成要進行匯入,請參考這篇文章。


 留言列表
留言列表

 {{ article.title }}
{{ article.title }}